现在的律师行业中,与其将自己的经验、秘诀藏着掖着,不如更多的选择分享。作为一名新入行的律师小新人,笔者是如此幸运的可以参与到各类的培训及分享活动中,学习前辈总结出来的经验和技巧。作为听众的笔者发现,分享的前辈们尽管讲座或分享的内容都精彩丰富,但是效果却不一。尽管好的演讲技巧是一个重要方面,但是善用PPT也是影响听众的一个重要技能。
事实上,在这个技术化的时代,越来越多的场合需要配以PPT的使用。而对于律师这个专业性高的行业来说,对公众的演讲、与同行间的交流、向客户进行的方案展示,配以PPT的展示就会更容易的表达自己的思维、传达自己的内容。
那么,作为一名律师,如何让PPT给自己的演讲和展示添彩呢?笔者仅以自己制作PPT的心得,以及多次作为听众的感受,与大家进行交流。
思考PPT想给听众展示什么?
这是我们制作PPT的第一个需要思考的问题,是要交流思维?是要演示方案?是要学习新的法规?还是要谈论分享案例?不同的目的将会影响到PPT的制作。毕竟,PPT既是一个展演的过程,更是一个思维的提纲。所以,思考PPT的制作目的和逻辑结构,是一个成功PPT的基础。
几经调整和修改过的逻辑结构定下来的,就可以开始顺着逻辑来制作ppt了吗?当然,这完全ok。但是作为听众的体验来说,你可以在制作PPT正文开始之前设计一个目录页,向听众展示这一次演讲以及交流的逻辑概况,也让听众知道这一个PPT的内容大概需要几个阶段可以完成以及自己感兴趣的阶段是哪一部分。
当然,目录可以是传统的纵向

也可以是简洁的横向

再或者具有设计感的异形

但是注意在制作中除了要配合整个PPT的风格外,还需要干练的表述以及简洁的色彩搭配。
PPT的功能之一就是在进行经验分享、学习交流、方案展演的过程中对听众给予视觉冲击,帮助听众更直观的了解到自己的内容。因此,PPT的制作就不能增加听众视觉上的负担。制作PPT的第一步就是要选择一个适合的母版。
很多律师在制作PPT时会使用律所自己的logo母版,也会选择网络上的其他母版,还可能自己制作母版。无论选择怎样的母版,尽量选择简洁明快的母版,这样即便内容较多,也会减轻听众的视觉负担。
一般来说,制作PPT尽量选择纯色的母版;如果展示的内容比较少,也可以采用一些颜色、轮廓简单的图片作为底色的母版。当然,如果认为律所的logo母版不够简洁,也可以自己制作母版后增加律所logo。
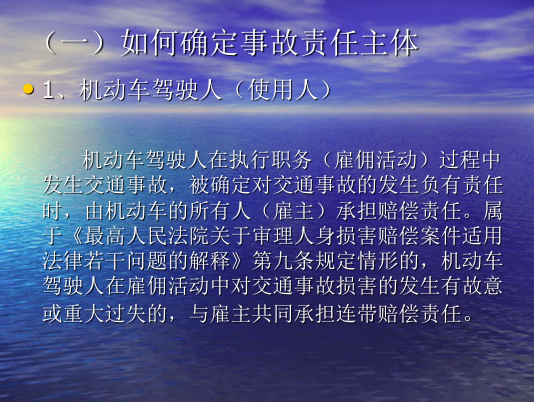
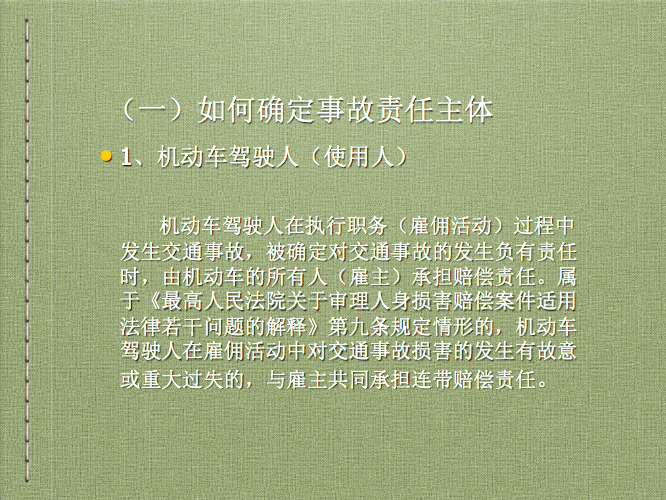
比如同样的内容,在这样的母版下

看起来要比在这样的母版下疲惫

PPT的排版尽可能的简洁、简洁再简洁
由于律师职业的专业化,为了让听众更能理解自己说的内容,总想把思维论证的过程全部都在PPT中展现出来。其实这大可不必。因为主角其实是演讲者、分享者本身,如果PPT中的文字过多,会影响听众对于演讲者、分享者的关注,也会影响自己的发挥。其实,当一名律师站在听众前,就应该集关注于自己,PPT就变成了一个提醒自己演讲逻辑,提起听众兴趣的可视化工具。所以,PPT最好是以尽量简洁的文字(尽量简洁应该是突出重要概念即可)和适合的图片组成,其余的,就交给演讲吧。
当然,这样的排版可以是纯图片

也可以是简单的文字配上图片

还可以只有最简单的文字

别怕听众看不懂PPT,不明觉厉才是会提起听众认真听分享和演讲的兴趣的方式之一。
于是,
要交流思维和技巧的,将文字简洁、简洁再简洁;
要展示案情或者法律关系的,以图表代替案情或者法律关系的文字叙述。
可是有时候必须要罗列一些法条的时候该怎么办呢?
1.调整字体大小,控制和调整行间距、段间距,让听众更容易扫读文字;
2.调整每行的文本长度,避免每行的文本太长,难以阅读;
3.一定注意将每段文字对齐对齐再对齐。
PPT的动画功能是一个很容易让听众带入到分享内容、演讲内容的功能,因此,一般制作PPT,都会或多或少的使用该功能。
要知道展演过程也是分享者、演讲者的逻辑演示过程,不连贯的动画会影响我们的演说。因此,我们需要在制作PPT动画的过程中进行动画的连贯,使得一系列元素的动画效果与说话的逻辑相符合,而不是点一次鼠标或激光笔,才出来一个元素的动画。
另外需要注意的是,同一类型的元素的动画效果应保持一致,且不宜过于花哨,这一点也适用于页面之间的过渡动画。